Ein kleiner Werkstattbericht. Vor zwei Tagen rauchte mir der Kopf. Wie soll ich ein elf Minuten Interview über die Ursachen der Finanzkrise auf morgentaugliche zwei Minuten trimmen!?! Der Uni-Volkswirt erklärte die Krise nämlich richtig gut. Und genauso richtig gut wollen wir bei Antenne Düsseldorf unseren Hörern die Themen natürlich auch erklären. Aber in diesem Fall hat es mich besonders geärgert, denn das gleiche Problem hatte ich noch mit dem Interview mit einer Lehman-Geschädigten vor mir. Sie schilderte sehr eindringlich, wie sie auf einen Schlag 30.000 Euro verlor und sich nicht einmal einen Anwalt für eine Klage leisten kann. Wie kann man das Thema umsetzen? Schließlich jährte sich gestern zum zweiten Mal die Pleite der Investmentbank Lehman Brothers. Ich habe mit den Kollegen hin und her überlegt. Herausgekommen ist eine spannende Lösung! Wir haben die Original-Geschichte auf der Webseite erzählt und im Radio nur Ausschnitte ausgewählt und auf die komplette Geschichte im Netz verwiesen. Dort gab es das komplette Interview mit dem Volkswirt und der Geschädigten. In diesem Fall war die Webseite unser Hauptmedium, das Radio nur das Referenzmedium. Es ist ja üblich, dass man „das Thema noch mal im Netz nachhören kann“, oder dass es Bonusmaterial (wie ein Video) oder eine Feedbackfläche gibt – aber dieser Umgang mit einem Hauptthema war mir neu! Ich glaube für den Hörer war dies auch eine gute Sache, da er trotzdem das Wichtigste im Radio erfahren hat. Auch wenn er sich im Netz nicht die kompletten Interviews angehört hat, ist bei ihm der Subtext angekommen, dass wir uns sehr detailliert mit dem komplexen und immer noch komplizierten Thema beschäftigt und für ihn aufbereitet haben. Das war Crossmedia in der anderern Richtung.
Leser-Interaktionen
Kommentare
Schreibe einen Kommentar
Tipps
Alle werden zur Creator-Plattform
Ich sehe, was du da machst. Müsste man eigentlich jedem Creator-Service zurufen, der ein neues Feature einführt. Steady startete mit dem Members-Management und bietet Creators nun auch Newsletter und eine Seite für Members und Neugierige. Substack macht längst nicht mehr nur Newsletter, sondern auch Podcast- & Video-Hosting – plus eigene Social-Funktionen. Patreon ist nicht nur das Youtuber- und Podcaster-Bezahlsystem, sondern sieht sich als Community-Dienstleister. Heute sind mir zwei weitere Services aufgefallen, die immer mehr zur Plattform werden.

Gumroad ist als Online-Shop für Creator angetreten, damit sie digitale Produkte über ihre Social-Kanäle verkaufen können. Jetzt bietet Gumroad auch einen ersten Webseiten-Builder, der künftig der Schwerpunkt des Dienstes ist.

Beehiiv ist international bisher als das Newsletter-Konkurrenz-Produkt zu Substack aufgefallen – wobei der Schwerpunkt stärker beim Marketing liegt. Jetzt bietet Beehiiv auch einen Website-Builder an. Mit dem Versprechen: Schöne Webseiten ohne auch nur eine Zeile Code schreiben zu müssen. Das dürfte die Zielgruppe „Von WordPress müde“ ansprechen.
Das praktische an Webseiten-Buildern: Von dort sind es nur wenige Schritte um auch all die anderen Funktionen wie Podcasting, Community oder Kurse möglich zu machen. Wie lange es dauert, bis alle den gleichen Funktionsumfang einer Creator Plattform haben?
Mein Projekt: Der Kontakt-Blog-Bot
Ja, ich weiß. Ich berichte euch von meinem Chatbot und es gibt nichts auszuprobieren. Wie langweilig. Aber das ändern wir mit meinem persönlichen Projekt für die kommenden Monate. Für mein Blog werde ich einen Bot erstellen. Der soll nicht nur meinen Blogcontent kennen, sondern auch ein Problem lösen: Kontakt-Anfragen smarter als ein Kontakt-Formular entgegennehmen und auch schon die ersten Fragen beantworten können. Im besten Fall kann jemand sogar nachfragen, wann die E-Mail oder Anfrage an mich voraussichtlich beantwortet wird.
Folgende Ideen habe ich:
- Kontakt-Möglichkeiten: Je nach Anliegen vermittelt der Bot meine Anschrift, Telefonnummer oder E-Mail-Adresse
- Direkt kontaktieren: Der Bot nimmt die Anfrage entgegen und leitet sie weiter oder vermittelt mich direkt in den Chat, wenn ich online bin.
- Nachfragen: Für all die „Hatten Sie schon eine Chance meine E-Mail zu lesen?“-Anfragen gibt es hier eine AI-ermittelte voraussichtliche Zeit, wann die Antwort kommt. Projektpartner und Kunden können ebenfalls bestimmte Infos abfragen.
- Anfragen stellen: Anfragen zu Interviews, Einladungen zu einer Veranstaltung, Hochschul-Umfragen etc können auch direkt ihr Anliegen mit dem Bot klären. Im besten Fall gibt es sogar schon eine verbindliche Antwort.
Habt ihr noch Ideen, was der Chatbot anbieten könnte? Ich lege schon mal los und euch in Kürze einen ersten Test zeigen.
Unser Blog soll schöner werden (2): Heute mit Sherwood News

Schon lange haben Blogs ihr bloggiges Aussehen gegen die monotone Überschrift-, Keyvisual-, Teaser- und Link-Kombi eingetauscht. Die Vielfalt der WordPress-Theme-Welt lässt grüssen. Timelines, Kurzbeiträge, Linkpostings … irgendwie ein bisschen aus der Mode gekommen.
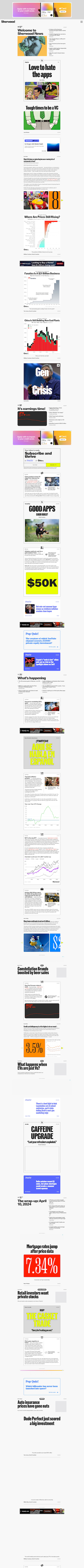
Ausgerechnet eine Finanznachrichtenwebseite hat gerade einer der bloggigsten und tollsten Startseiten in diesem Internet. Sherwood News ist auf die GenZ ausgerichtet und liefert eine Timeline mit vielen unterschiedlichen Formaten, die jeweils zum Inhalt passen. Ich mag zum Beispiel die Übersichts-Box mit neuen oder noch nicht selbst umgesetzten Themen, die zu den Artikeln anderer Medien verlinkt sind.
Mein erstes Mal: Einen Chatbot programmiert
Ich habe einen Chatbot programmiert. Vor zwei oder drei Wochen hätte ich noch nicht gedacht, dass ich diesen Satz schreiben werde. Da bin ich echt stolz drauf. Das war jetzt für mich kein Noonien-Soong-Moment, als er den Androiden Data fertigstellte und aktivierte … nein – es flossen auf einmal verschiedenste Themen der letzten beiden Jahre zusammen, zwei Probleme konnte ich lösen, hatte meine erste KI-Anwendung erstellt und nun kann ich mit dieser Grundlage solch einen Bot auch für verschiedene Medienprojekte umsetzen.
Dieser Bot ist richtig programmiert. Nicht mit einem No-Code-Tool, sondern mit dem React-Framework Next.js und TypeScript. Über die OpenAI-API nutze ich ein ChatGPT-Model und habe für die Deployments die Vercel-Infrastruktur ausgesucht. Während der Schul- und Uni-Zeit habe ich verschiedene Web-Anwendungen (PHP, CGI, JS) programmiert, aber mit dem Start des Volontariats ist das Thema ganz aus dem Fokus gekommen. Während der Pandemie habe ich wieder angefangen, mich mit Web-Apps zu beschäftigen und mein Wissen aufgefrischt. So richtig zum Einsatz kommen neue eigene Projekte aber erst seit diesem Jahr. Denn: Die passenden Anwendungsfälle sind da. Wie beim Chatbot.
Was mich beim Thema Chatbot geärgert hat: Die verschiedenen Chatbot-Services sind ganz schön teuer, wenn man die Bots ernsthaft einsetzen möchte. Für private oder kleinere Projekte muss man mindestens 20 Euro im Monat bezahlen, wenn man das Wissen der eigenen Homepage nutzen möchte. Das geht bei Zapier zu diesem Preis, aber die Inhalte muss man noch einmal separat aktuell bei Zapier hinterlegen. An einer automatischen Aktualisierung wird noch gearbeitet. Ich bin auch ein Fan von den Live-Chats auf einer Homepage, um gut für User erreichbar zu sein. Eine gute Lösung ist Crisp, aber da stehen dann auch noch mal rund 90 Euro auf dem Monats-Ausgaben-Zettel.
Warum also nicht selber machen? Endlich eine neue Web-App umgesetzt, dann auch noch mit KI und der Betrieb ist um Längen günstiger. Ich muss nur die OpenAI-Nutzung neben dem Hosting regelmässig zahlen.
Vielleicht könnt ihr meinen Chatbot auch demnächst hier im Blog ausprobieren. Vielleicht ein zeitgemäßer Ersatz der Kontakt-Seite mit den Formularen. Cool wäre es ja, wenn der Bot sogar berechnen könnte, wann mit der Antwort auf eine Mail zu rechnen ist. Mal sehen. Habt ihr Ideen für meinen Blog-Bot? Schreibt es gerne in die Kommentare.
Fienes Top 3 „Style & Stitches“-Lesetipps
Vor ein paar Wochen hatte ich euch ja meinen Popup-Newsletter zu Threads und dezentrale Social Media vorgestellt. Hier sind drei Ausgaben, die ich euch zur Wochenendlektüre empfehlen möchte:
- The Measurement of the Microblogosphere
+ How the Fediverse could change the Social-Content Game for good - Unraveling the Yarns on Threads as X/Twitter Killer App 🧶🔍
Featuring: Getting Ready for 2024 – How to Stitch Up Your Social Media Activities and Award Our First Style Check 🏆👗📱 - How Brands Found Their Voice On Threads
Featuring: Stitch It Like a Boss — The Complete Style Check of Mark Zuckerberg on Threads.
Gute Lösung! Warum auch nicht den Spieß einfach mal umdrehen? Ich würde sicher auch zu den Neugierigen gehören, die sich von den Appetithappen im Radio ködern ließen und sich die ganze Geschichte im Netz anhören. Dafür ist das Internet einfach der bessere Platz als das Radio. Kann man sicher bei verschiedenen Themen noch einmal wiederholen.
Ich finde auch… das ist ne tolle Lösung. Würde mich auch neugierig machen, ins Netz zu gehen …